這篇會講後端、遠端驗證跟混用前後端驗證
前端驗證輸入與格式,後端驗證規則,最底線來說,考量到安全性,我們還是需要後端驗證,在 MVC proj 的作法是在 Model 加上像
[Required]
public string Name { get; set; }
的 Data Annotations attrs 然後 View
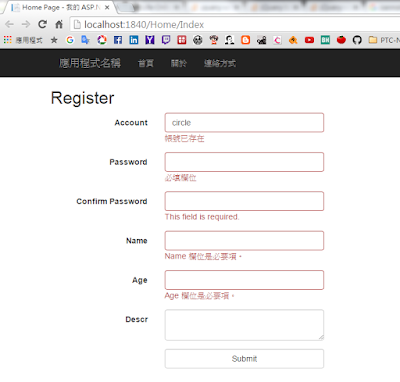
@Html.TextBoxFor(m => m.Name, new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.Name, "", new { @class = "text-danger" })
它就會利用 JQuery validate 跟 unobtrusive 組出感官上相同於前端驗證的後端驗證。
如果你想混用 Model 跟 Client 版的驗證也可以,只要像本來一樣直接加在 class 或 add rule 等都行,但要注意的是混用的情況前端驗證的部分也需要 ValidationMessageFor,JQuery validate 將不會再幫你產生錯誤訊息的 span。
然後這裡有個問題是會混用的情況,通常就是我有欄位只需要客戶端驗證,但是如果在 Model 沒有該欄的話,ValidationMessageFor(...) 的 express 就沒得選了
這時候只要用 ValidationMessage 取代 ValidationMessageFor 就可以產生具有正確 name att的 input tag
@*@Html.ValidationMessageFor(m=>m.?)*@
@Html.ValidationMessage("txtConfirmPassword", null, new { @class = "text-danger" })
Model 版的客製化驗證(也就是遠端驗證),只要補
[Remote("Action", "Controller", ErrorMessage = "xxx")]
在 prop 然後正確的定義該 Action(回傳 JsonResult )即可,詳細可參考 demo的這篇。或 GitHub 範例。







沒有留言:
張貼留言