<h3>
<span style="float:left;">
<img alt="最新消息" src="Images/volume.png" />
最新消息
</span>
<span>x</span>
</h3>
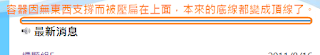
但要是父容器中所有的元件都設定有 float 呢? 比如我們把裝有x的span拿掉,這時候失去支撐的父容器就無法正常展開。
<h3>
<span style="float:left;">
<img alt="最新消息" src="Images/volume.png" />
最新消息
</span>
</h3>
這算是一個使用 float 蠻容易碰到的問題,所以有一個現成解決方案。
.clearfix:after
{
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
只要在你的 CSS 中加入上述內容,然後在父容器使用這個類別就可以解決此問題了。<h3 class="clearfix">
<span style="float:left;">
<img alt="最新消息" src="Images/volume.png" />
最新消息
</span>
</h3>
如果看不懂我的圖在畫什麼,可以參考這篇,我覺得寫的很簡單又清楚。



沒有留言:
張貼留言