2011年8月30日 星期二
2011年8月28日 星期日
2011年8月27日 星期六
2011年8月26日 星期五
2011年8月25日 星期四
2011年8月22日 星期一
2011年8月21日 星期日
2011年8月16日 星期二
【CSS】使用float導致父容器未正常展開之解決
一般使用 float 來浮動元件的時候會把下一個未 float 的元件吸上來並以之撐開父容器。
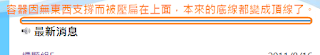
但要是父容器中所有的元件都設定有 float 呢? 比如我們把裝有x的span拿掉,這時候失去支撐的父容器就無法正常展開。
<h3>
<span style="float:left;">
<img alt="最新消息" src="Images/volume.png" />
最新消息
</span>
<span>x</span>
</h3>
但要是父容器中所有的元件都設定有 float 呢? 比如我們把裝有x的span拿掉,這時候失去支撐的父容器就無法正常展開。
<h3>
<span style="float:left;">
<img alt="最新消息" src="Images/volume.png" />
最新消息
</span>
</h3>
【ASP.NET Webform】GridView 框線
這兩天在重改一個之前做的網站的外觀,結果在改GridView內的Table的時候又再次碰到他媽的框線問題,這次把之前碰過的 border-collapse 跟 td padding都調好了,結果...
見鬼了...還是有框線是哪招阿?
見鬼了...還是有框線是哪招阿?
2011年8月1日 星期一
訂閱:
意見 (Atom)